프로젝트 Overview
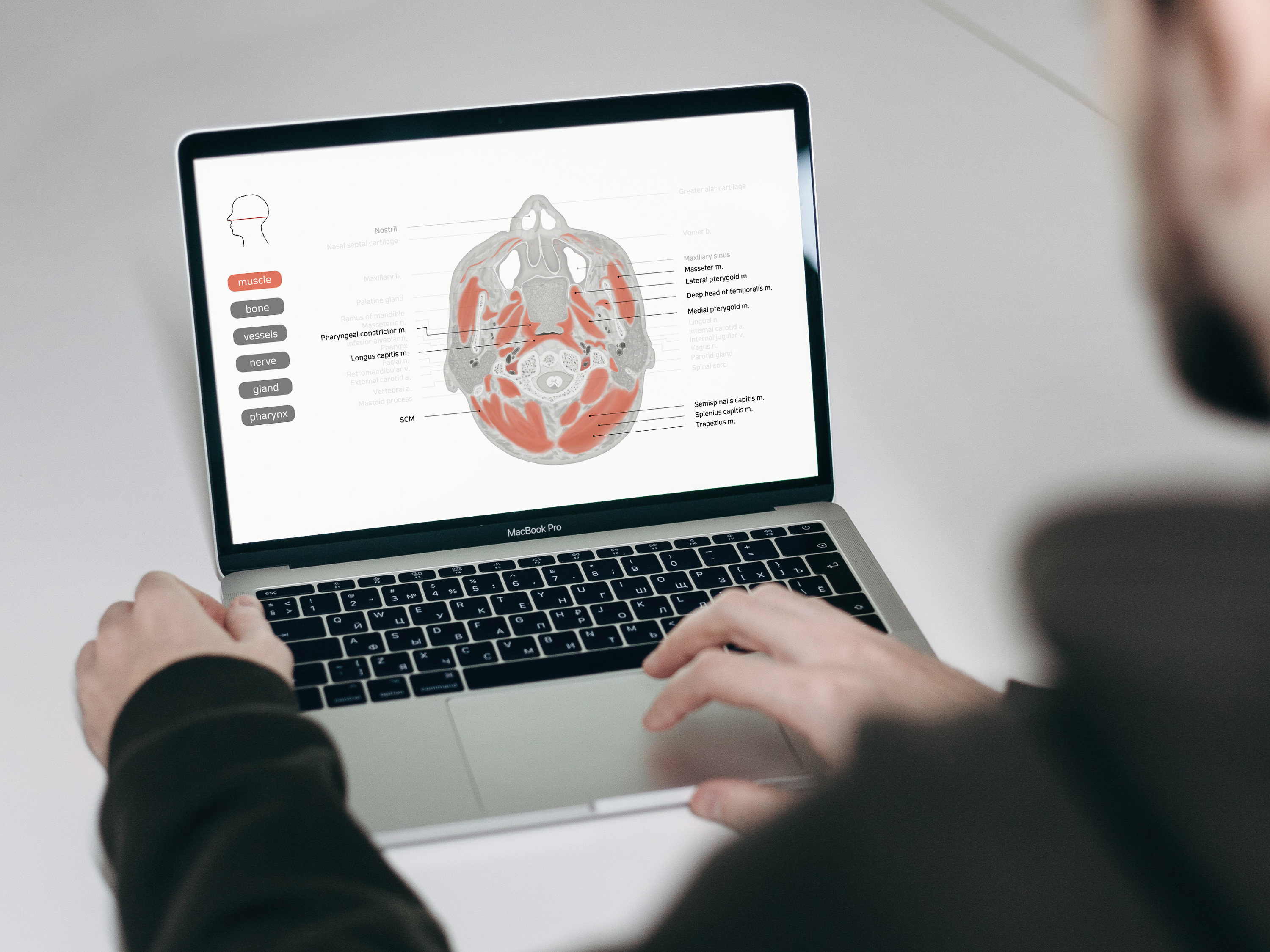
눈 레벨의 머리단면의 구조를 학습할 때, 구조 분류별로 학습할 수 있는 웹 기반 인터렉티브 콘텐츠이다.
왼쪽의 각 구조물별 버튼에 마우스를 hover(올려두면)하면 해당 구조만 볼 수 있게 코드를 작성하였다.
해부학 책에서 구조물 라벨링이 복잡하게 되어있는 점에서 착안하여 기획하게 되었다.
#Procreate #iPad #p5.js #Adobe Photoshop CS6
Year: 2020
Tool: Procreate iPad, p5.js, Adobe Photoshop CS6
Size: 1920 x 1080 (px)
아래의 링크를 통해 콘텐츠를 직접 경험해볼 수 있습니다.
PC용
https://editor.p5js.org/syl9425/full/HSXRvzp90
p5.js Web Editor
editor.p5js.org
Mobile 용
https://editor.p5js.org/syl9425/full/grLWpd0SL
p5.js Web Editor
editor.p5js.org

All images, videos, and animations on this site are © Lim Soyoung. All Right Reserved. No portion of the content of this site may be downloaded, published, reproduced, reused, modified, copied, stored, or transmitted in any form without prior, explicit written permission.
'Interactive' 카테고리의 다른 글
| BMA5 Master Thesis (0) | 2022.03.20 |
|---|---|
| [UX/UI] 여행 꿀팁을 나누는 Q&A 플랫폼 ParroTips (0) | 2020.04.06 |
| [Interactive] 우주 교육용 컨텐츠 Int.D.stellar (0) | 2020.04.06 |
| [Interactive] 메이키 메이키 슈퍼마리오 스톱모션 (0) | 2020.04.04 |



